|
|
標題

|
Barton's Blog | To the clouds and beyond…
長度 : 41
因为中文和英文的拼写不同,出现在谷歌搜索结果中的中文标题大概是30个文字,所以理想中文标题应该在25-30个文字之间。
網頁標題是搜索引擎檢索網頁排名很重要的一個元素,所以建議盡量優化長詞組的標題。
预览标题搜索语法:
在Google.com/baidu.com 上面输入 “site:yoursite.com” , 按回车健就可以查看了。你还可以查看到网页的收编数量。
提示:SEO标题报告出现的警告和错误提示只针对于英文网站,中文网站可以忽视不理。
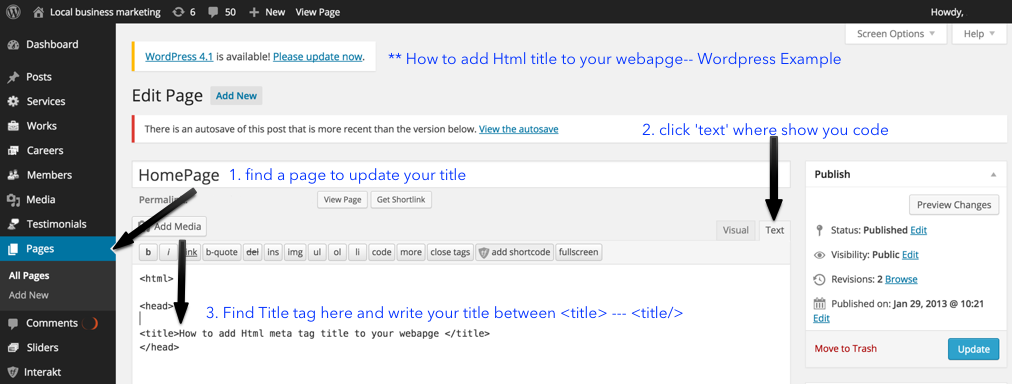
登錄到你的網站後台,找到要更新網頁的html代碼,搜索 < title > 標簽,
然後把網頁的標題寫到 < title > -- < /title > 中間。
如果你找不到 TITLE 標簽,那麼你就要自己把標題代碼寫進去,
不同的網站有不同的後台界面,你需要先找到網頁,然後再找要更新的代碼。
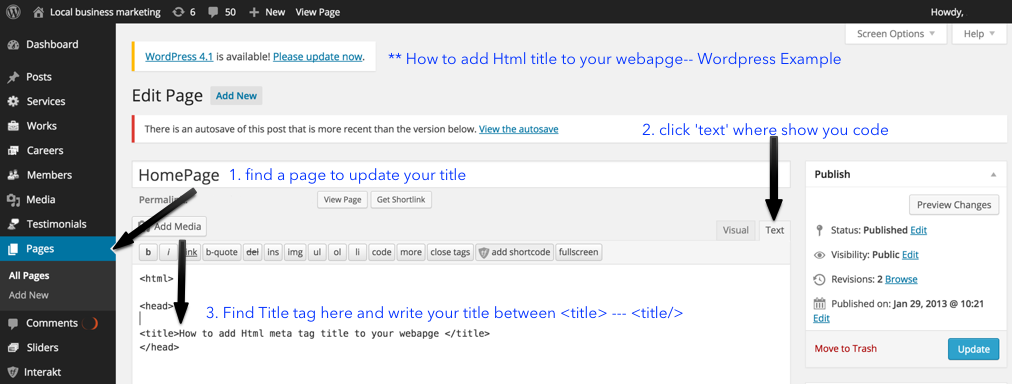
怎樣在 WORDPRESS 裏面撰寫標題代碼範例:

**几种搜索盈利性關鍵詞的方法
1. 使用 谷歌趨勢工具
來定位你的關鍵詞市場趨勢
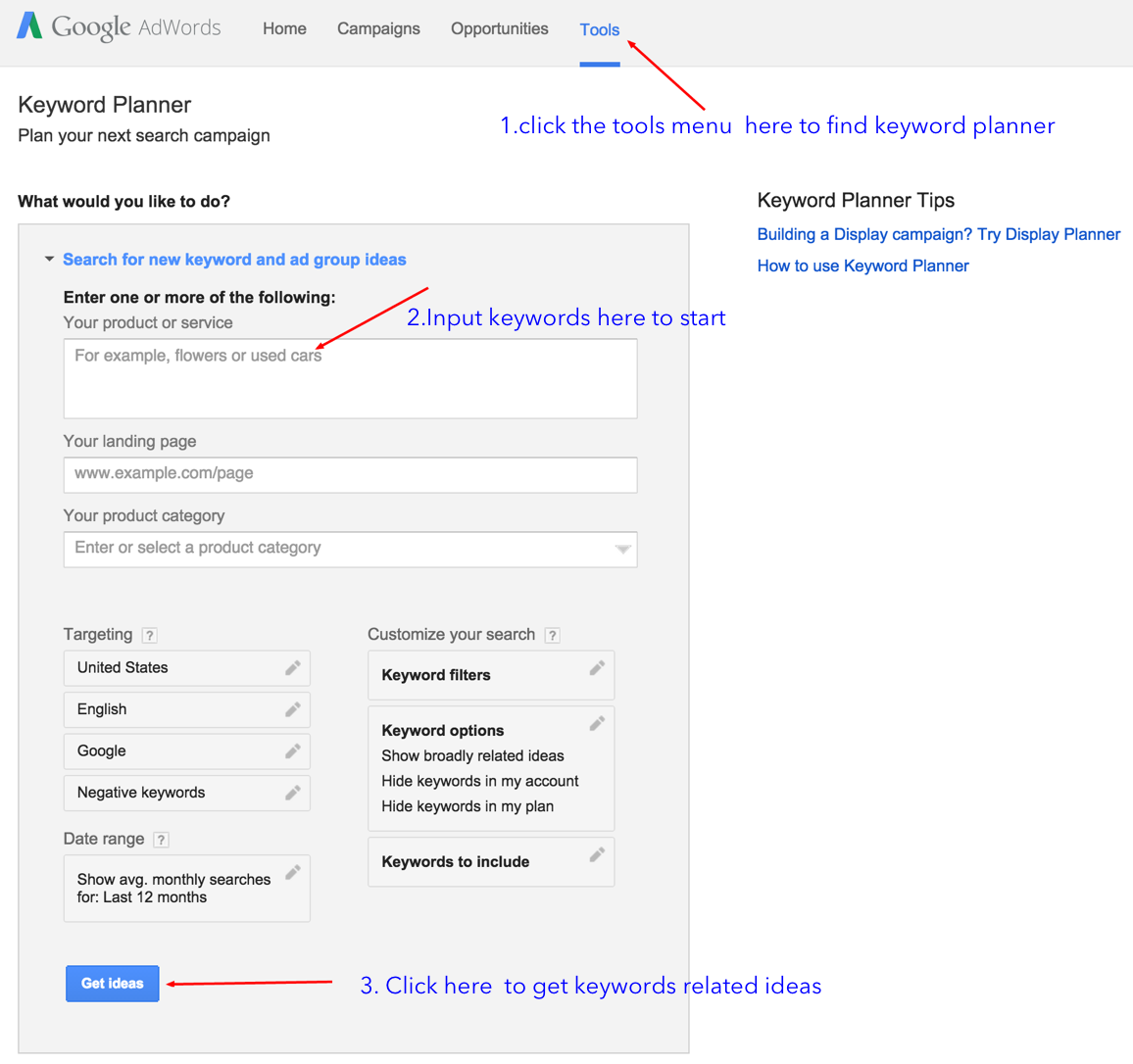
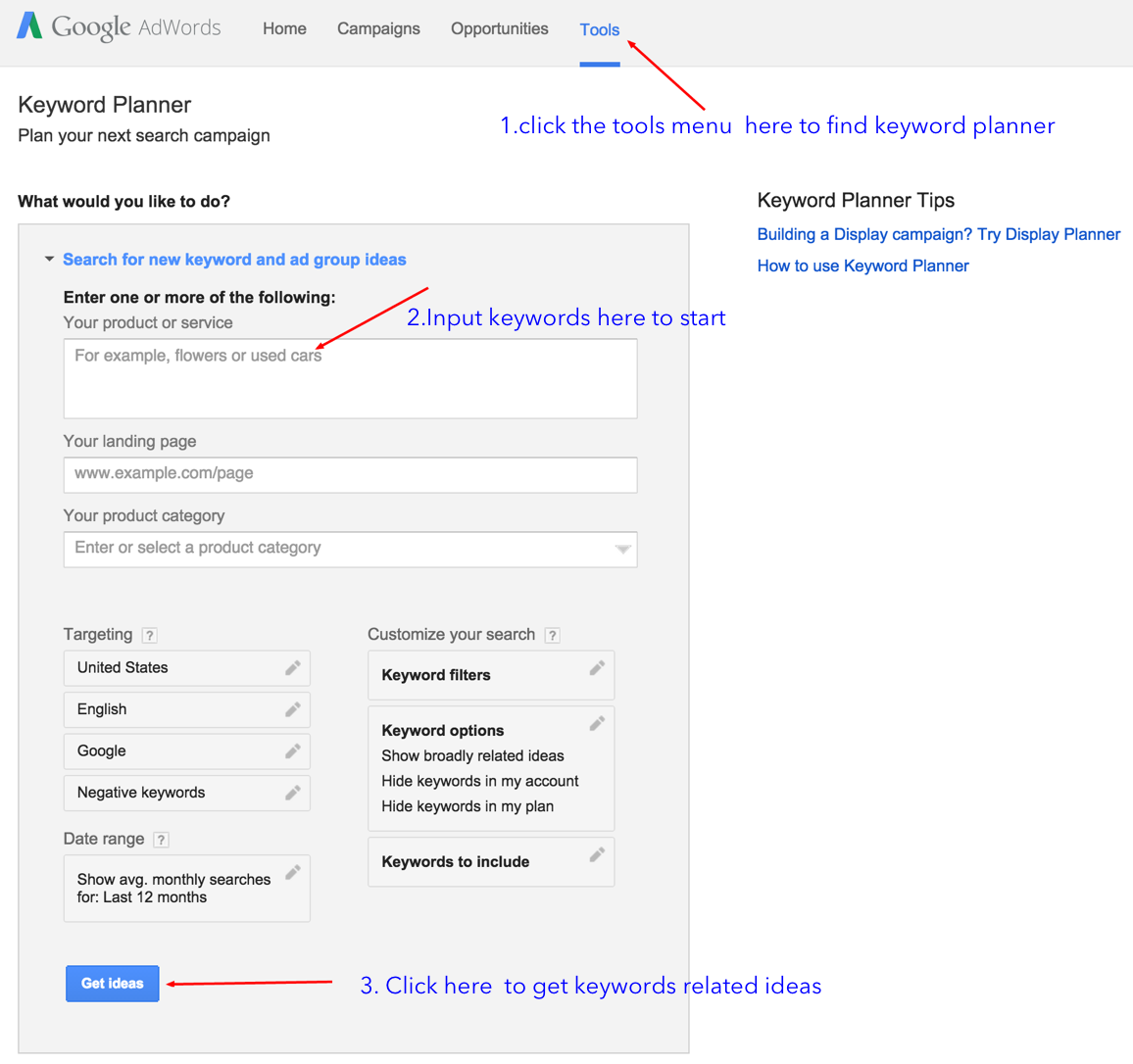
2. 登錄谷歌廣告商ADWORDS帳號,使用 谷歌關鍵詞工具 來定位關於你生意的關鍵詞,
特點是多搜索量,少競爭,長詞組的關鍵詞。聯想用戶輸入關鍵詞的思路,撰寫用戶所需要的內容來解答他們的疑惑和需求。
谷歌關鍵詞工具預覽:

3. 在谷歌網站上面輸入關於你生意的關鍵詞,查看競爭對手在第一頁的排名,他們所使用的標題,
網頁的內容,思考你自己網頁所遺失的關鍵詞文章,然後重寫撰寫高質量內容的文章。
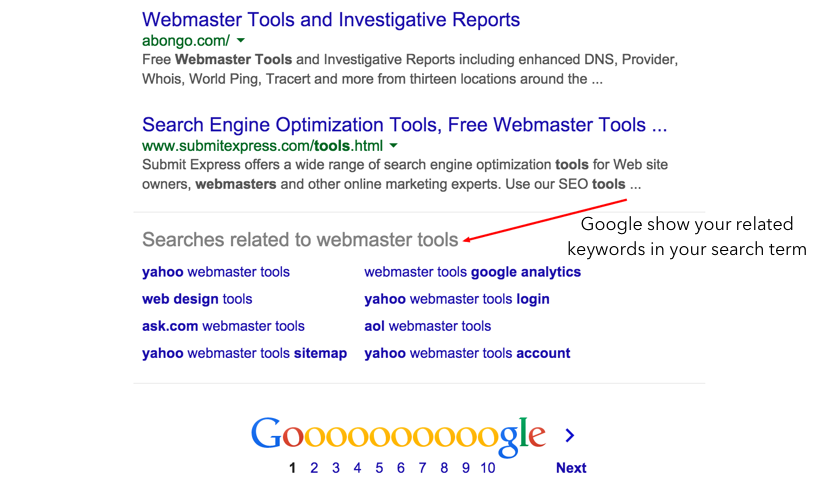
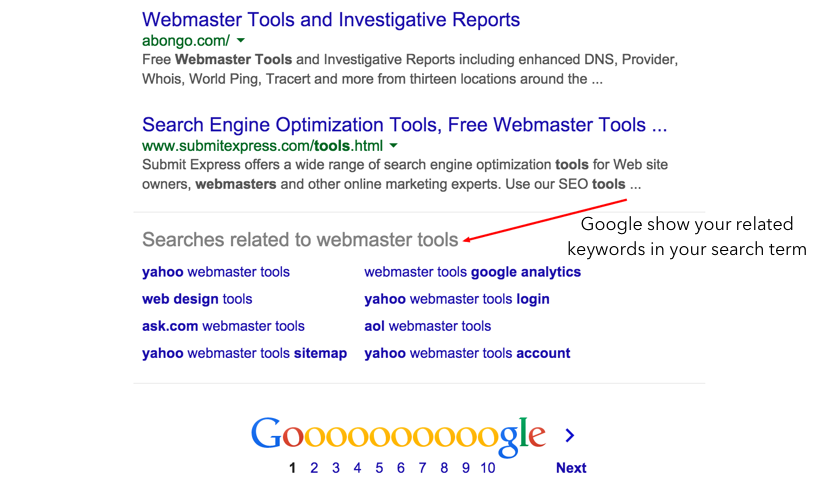
移動鼠標查看搜索結果的底部谷歌所建議關聯的關鍵詞,這些關鍵詞可能會幫助你的網頁增加曝光率和排名。
搜索結果底部谷歌所建議關聯的關鍵詞預覽:

4. 如果是搜索中文关键词组,建议可以用 百度指数 - 关键词工具
 關鍵詞詞組建議工具
關鍵詞詞組建議工具
|
|
|
描述 |
To the clouds and beyond...
長度 : 27
警告!你的網頁內容描述應包含在70和160個關鍵詞字符(包括空格),它告訴搜索引擎有關於本網頁的內容。
在你的網頁最多可以寫上160個文字-描述標簽代碼,但是不能超過。它可以讓搜索引擎收編,告訴搜索引擎關於你網頁的內容大概。
怎樣撰寫網頁描述標簽代碼:
登錄到你的網站後台,找到要更新網頁的html代碼,搜索 <head> 標簽,
然後把網頁的描述META代碼寫到 <head> -- </head> 中間。
 生成 Meta Tags 代碼工具
生成 Meta Tags 代碼工具
** 不要拷貝 // 之後的內容, 它是為了解釋代碼如何使用。
如何使用代码?:拷贝这里的代码,修改成你自己网页的信息,然后到你的后台网页源代码,根据这个代码架构格式来进行黏贴。
<!DOCTYPE html> //定義HTML5文本樣式
<html lang="en-US"> //HTML5文本樣式顯示英文代碼
<html lang="zh-cn"> //HTML5文本樣式顯示中文代碼
<head> //HEAD標簽開始,在這裏面寫入的代碼不會顯示在網頁裏面
<meta charset="utf-8"> //UTF-8 代碼是為了顯示多語言文字
<meta name="viewport" content="width=device-width, initial-scale=1"> //手機屏幕伸縮顯示代碼
<link rel="canonical" href="https://www.metricbuz.com" /> // 告诉搜索引擎这个网页的优先权链接,注意链接要规范 + https:// 。
<title> 你的網頁主要標題寫在這裡 </title>
<meta name="keywords" content="寫入關鍵詞文字"> //網頁關鍵詞代碼
<meta name="description" content="寫入網頁描述"> //網頁描述代碼
<meta name="author" content="作者名字"> //作者名字代碼
<link rel=”author” href=”https://plus.google.com/+Metricbuzz-seo”/> // 使用 谷歌+ 语法在搜索结果中显示内容的原创作者。
<meta name="copyright" content="@All Rights Reserved"> //網頁版權代碼
<meta name="robots" content="index, follow"> //網頁蜘蛛收編文件代碼
<meta https-equiv="cache-control" content="cache"> //網頁缓存代碼,它加速你的網頁下載速度
<meta https-equiv="revisit-after" content="7 days"> //網頁重新訪問代碼,它告訴搜索引擎在7天後重新訪問檢索你的網頁
<meta https-equiv="refresh" content="30"> // 告诉搜索蜘蛛在30天之后执行更新内容检索命令。
<META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW">>
// 意思是搜索引擎蜘蛛检索这个网页, NOFOLLOW 就是不让这个网页里面的外链在搜索引擎产品价值。
举例:假设你的网页链接出现在某个网页,但是这个网页设置了 NOFOLLOW 指令, 那么你的这个网页链接就不再在搜索引擎的排名结果中产生价值。
下面5行是社交网站的代码
<meta property="og:title" content="这里输入标题"> // 告诉脸书你的网页标题
<meta property="og:description" content="这里输入描述"> // 告诉脸书你的网页描述内容
<meta property="og:type" content="这里输入内容模式"> // 告诉脸书你的网页内容
<meta property="og:image" content="https://example.com/image.jpg"> // 告诉脸书你的网页图片
<meta property="og:url" content="https://www.example.com/"> // 告诉脸书你的网页链接
下面5行是分享到 TWITTER 上面的内容代码
<meta name=”twitter:card” content=”summary”> // 告诉推特你的网页内容总结
<meta name=”twitter:url” content=”https://www.metricbuzz.com”> // 告诉推特你的网页链接
<meta name=”twitter:title" content=”这里输入标题”> // 告诉推特你的网页标题
<meta name=”twitter:description” content=”这里输入描述”>
// 告诉推特你的网页描述
<meta name=”twitter:image” content=”https://www.metricbuzz.com/metric-buzz-logo.png”> // 告诉推特你的网页图片
</head> //HEAD標簽結束
<body> //在 body標簽 裏面寫入的代碼會顯示在網頁上面
<h1>這裡寫入內容 </h1> //H1 到 H6 的文字標簽代碼,顯示文字的大小
<h2>This is a Heading </h2>
<h3>This is a Heading </h3>
<h4>This is a Heading </h4>
<h5>This is a Heading </h5>
<h6>This is a Heading </h6>
<p>這裡寫入段落內容 </p> //普通文字段落標簽代碼
<img src="example.img" alt="在這裡寫入圖片的名字"> //圖片標簽代碼
<iframe src="https://www.metricbuzz.com">
<p> 你的瀏覽器不支持內置窗口 </p>
</iframe> //Iframe 內置窗口表示在同一個網頁,有另外一個窗口,它是不好的搜索引擎操作。
下面是 ’架构数据代码‘, 它告诉搜索引擎关于你的各类商业信息,增加你的商业网上曝光率。
架构数据代码生成工具
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Search Buzz Inc</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">1000 main st</span>
<span itemprop="addressLocality">Flushing</span>,
<span itemprop="addressRegion">NY</span>
<span itemprop="postalCode">11354</span>
</div>
Phone: <span itemprop="telephone">9173304930</span>
<a href="https://www.google.com/maps/place/1000+Main+St,+Flushing,+NY+11367/data=!4m2!3m1!1s0x89c2608d1d514f07:0x663177ad64962765?sa=X&ei=Q6qDVeKkI4L6sAW5_YPABw&ved=0CB0Q8gEwAA" itemprop="maps">URL of Map</a>
</div>
</body> //BODY 標簽結束
</html> //整個網頁文本代碼結束
|
|
|
關鍵詞

|
|
|
|
开放圖形元素协议 |
不錯,你的網頁包含了 “Og Properties” 標簽,這個標籤允許社交網站爬蟲更好的理解你的網頁內容。
此標簽代表一種 “开放圖形元素协议”,可以在你的網頁頭部代碼嵌入此標簽,詳見下面的代碼例子:
"Og Meta Properties" 是社交網站使用的標簽代碼
查看以下範例:
<meta property="og:title" content="這裡輸入標題內容">
<meta property="og:description" content="這裡輸入描述內容">
<meta property="og:type" content="article">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://www.example.com/">

使用 Og Properties 代码自动生成工具
了解更多社交網代碼知識
登录你的脸书账号来查看你的网页OG社交代码是怎么工作的?
| 屬性 |
內容 |
| type |
website |
| title |
Barton's Blog |
| description |
To the clouds and beyond... |
| url |
https://bartongeorge.io/ |
| site_name |
Barton's Blog |
| image |
https://secure.gravatar.com/blavatar/75f58cfe7ec9a986ca899d98660e0c1d57a48d6b13e0d86f7cd23d9e178a4ebb?s=200&ts=1692906247 |
| image:width |
200 |
| image:height |
200 |
| locale |
en_US |
|
|
|
頭條 |
| H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
| 1 |
23 |
102 |
45 |
0 |
0 |
- [H1] Barton's Blog
- [H2] Introducing the 2020 XPS 13 Developer Edition — (this one goes to 32!)
- [H2] Project Sputnik: Want to join the cause?
- [H2] XPS 13 developer edition portfolio up 8X in the States, 6 core and more!
- [H2] Dell’s Linux landing page goes live!
- [H2] Introducing the XPS 13 developer edition, 9th generation
- [H2] Ladies and Gentlemen, introducing the Dell Precision 5540, 7540 and 7540 developer editions
- [H2] 2019 Desktop developer survey
- [H2] Announcing the budget-friendly, Linux-based Dell Precision mobile workstations
- [H2] The new Dell XPS 13 developer edition now available in the US, Europe and Canada
- [H2] Ubuntu 18.04 LTS now available on Dell Precision mobile workstations
- [H2] Sputnik turns 6! Presenting the folks behind it
- [H2] Dell Precision 5530 Developer Edition Now Available!
- [H2] The XPS 13 Developer Edition goes Bionic, Welcome 18.04!
- [H2] Precision Developer Editions 7530/7730 now online — Welcome the power pair
- [H2] Welcome the new Dell Precision developer editions! Gen 3 of the beefy line up
- [H2] XPS 13 Developer Edition — the 7th gen is here!
- [H2] Project Sputnik Turns Five!
- [H2] EdgeX – Open Source IoT effort hosted by the Linux Foundation
- [H2] Harnessing Kubernetes – Cloud Foundry Container Runtime
- [H2] Open Source Summit videos – Sputnik, Bitnami, ARM and OpenShift
- [H2] Recent Posts
- [H2]
- [H2]
- [H3] But wait, there’s more: Latitudes and monitors
- [H3] XPS 13: 32GB, FPR support, larger display & improved unboxing
- [H3] XPS 13 Developer Edition specs in brief
- [H3] Project Sputnik and Dell’s Linux portfolio – from then to now
- [H3]
The Dell XPS 13 Developer Edition through the generations
- [H3]
- [H3]
- [H3]
- [H3]
- [H3]
- [H3]
- [H3]
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] 7390 Specifications
- [H3]
- [H3] The XPS 13 developer edition lineup
- [H3] The United States
- [H3] Canada – Online
- [H3] Europe – Online and Offline
- [H3] Project Sputnik
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] A quick overview
- [H3] A closer look at the specs:
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] Dell XPS 13 developer edition (9380) — System highlights
- [H3] The United States and Canada
- [H3] Europe
- [H3] Stay tuned
- [H3] XPS 13 developer edition timeline
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] How did we get here: A quick look back
- [H3] A double click on the specs
- [H3] Closing out 2018
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Project Sputnik timeline
- [H3] Extra-credit reading: news and reviews
- [H3] Share this:
- [H3] Like this:
- [H3] A double click on the specs
- [H3] Share this:
- [H3] Like this:
- [H3] What’s an LTS
- [H3] That was then, this is now
- [H3] Looking forward
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] A double click on the specs
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] A double click on the specs
- [H3] RHEL 7.5 certification and drivers
- [H3] How did we get here?
- [H3] Stay tuned
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Project Sputnik, a recap
- [H3] US and Canadian configurations
- [H3] European configurations
- [H3] European configurations
- [H3] 9370 Specifications
- [H3] Who’d a thunk it
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3] Thank you
- [H3] Project timeline
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] Share this:
- [H3] Like this:
- [H3] Interviewing and being Interviewed
- [H3] Conference reflections
- [H3] Dell EMC’s presence
- [H3] Extra-credit reading
- [H3] Share this:
- [H3] Like this:
- [H3]
- [H4]
Generation One (L321X) — November 29, 2012
- [H4]
- [H4] Generation Two (L322X) — February 18, 2013
- [H4]
- [H4] Generation Three (9333) — November 15, 2013
- [H4]
- [H4] Generation Four (9343) — April 9, 2015
- [H4]
- [H4] Generation Five (9350) — March 3, 2016
- [H4]
- [H4] Generation Six (9360) — October 04, 2016
- [H4] Generation Seven (9370) — January 4, 2018
- [H4] Generation Eight (9380) — January 23, 2019
- [H4]
- [H4] Generation Nine (7390) — August 21, 2019
- [H4] US Online configurations
- [H4] US Offline additional configurations
- [H4] 9th generation developer edition news
- [H4] Podcasts
- [H4] Articles and blog posts
- [H4] Timing
- [H4] Project Sputnik rolls on
- [H4] 7390 Specifications
- [H4] European
Availability
- [H4] Stay tuned
- [H4] Getting started at the right price
- [H4] Dell Precision 3540 and 3541 specifications
- [H4] We want to hear from you
- [H4] Stay tuned
- [H4] Extra-credit reading
- [H4] Dell Precision 5530 mobile workstation developer edition
- [H4] Dell Precision 3530 mobile workstation, developer edition
- [H4] Precision xx30 developer edition line, News and Reviews
- [H4] It takes a village
- [H4] From then to now
- [H4] Thanks
- [H4] Precision xx30 developer edition line
- [H4] Dell Precision 5530 mobile workstation developer edition
- [H4] Dell Precision 7530 Mobile Workstation, developer edition
- [H4] Dell Precision 7730 Mobile Workstation, developer edition
- [H4] RHEL 7.5 certification and drivers
- [H4]
- [H4]
- [H4] EdgeX Foundry — The basics
- [H4]
HEADING段落標題也許是除了網頁標題TITLE之外,搜索引擎要搜索的信息,
它告訴搜索引擎關於你文章段落的大概內容,建議撰寫 HEADING,從 H1-H6 到你的網頁裏面。
 使用在標題區域的關鍵詞研究方法
使用在標題區域的關鍵詞研究方法
|
|
|
圖片 |
我們在當前網頁檢索到 162 個圖片。
糟糕,108 個圖片ALT屬性是空的,或者丟失。添加ALT屬性,以方便搜索引擎可以更好地了解你的圖片內容。
怎樣撰寫圖片 Alt 屬性範例:
<img src="example.img" alt="寫入圖片的有關內容描述" width="300" height="200">,准确描述图片的大小/width/height可以让网页下载的更快。
 如果谷歌网页速度工具 给予你的网站低的速度评分,最快的方法就是优化你的图片,
然后再查看一下你的网页速度,你会发现分数很快提高了不少。
如果谷歌网页速度工具 给予你的网站低的速度评分,最快的方法就是优化你的图片,
然后再查看一下你的网页速度,你会发现分数很快提高了不少。
如果你使用https,而不是https, 请务必检查你的图片链接。
使用 图片优化工具.
 寻找物廉价美的平面设计图片服务
寻找物廉价美的平面设计图片服务
 超过600,000免费+付费网页设计图片下载
超过600,000免费+付费网页设计图片下载
|
|
|
文本/代碼 比例

|
比例 : 0%
糟糕,當前網頁 文本/HTML 代碼的比例低於15%, 這意味著你的網頁可能需要更多的關鍵詞文字內容。
撰寫網頁有效內容策略應該是對搜索引擎來說最重要的事情了。它讓搜索引擎不斷收編你的網頁鏈接,內容,增加搜索結果,潛在流量。
有效的網頁內容也大大提高了用戶的滿意度,解答用戶潛在的各種問題,不斷增加潛在成交量。
所以,在撰寫內容之前,必須深思熟慮,先問自己下面的幾個問題?
- 誰是你的潛在用戶,你了解他們的需求嗎?如果答案不是,你應該先要進行有效的市場調研,學習潛在用戶行為,然後再來撰寫針對性的網頁內容。
- 在不斷了解潛在用戶的思維方式和行為之後,你應該不斷換位思考,從用戶角度需求出發,撰寫他們所需要的內容。
- 你應該設計一個用戶體驗良好的網站,比如容易瀏覽,快速簡易查找相關信息,可讀性,
不應該讓用戶思考怎樣使用你的網站,還有,不要讓他們在使用網站的過程中填寫很多不必要的信息。
- 網站可用性意味這:快速的網頁,手機屏幕伸縮設計,愉悅的可讀性文字, 連貫的的設計顏色。
設計信息图表內容是一種很好的方式來同你的用戶分享信息,研究報告人的大腦更容易記住關於圖片的信息。
- 始終思考怎樣病毒式的传播你的內容。你可以設計視頻內容來推廣你的生意,你可以在你的網站提供免費的工具代碼給別人用,然後再鏈接到你的網頁去。
你還可以設計相關的遊戲內容,打遊戲競爭級別是人的天性,有利於傳播你的網站。
如果你撰寫的文字內容非常有用,可以解決別人的實際問題,這也可能產生被傳播的機率。
- 除了上面的,始終撰寫你自己熟悉的內容主題是非常重要的。
 查看潛在錯誤英文語法,抄袭内容工具
查看潛在錯誤英文語法,抄袭内容工具
|
|
|
動畫 |
完美,在這個頁面上沒有檢測到 Flash 動畫內容。
Flash 動畫 HTML 代碼:
<body>
<object width="400" height="400" data="helloworld.swf">
</object>
</body>
 動畫範例網頁:
動畫範例網頁:
|
|
|
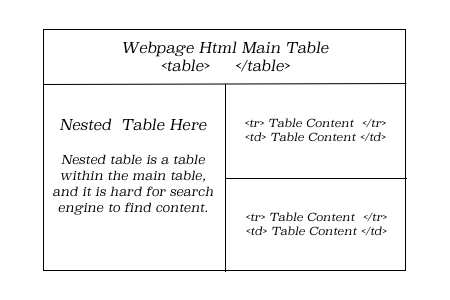
浮動框架 |
糟糕!你的網頁有內部框架元素,Iframe 就是在網頁中有一個小的滾動窗口,這可能導致搜索引擎很難索引到網頁內容。
內置窗口 HTML 代碼:
<iframe src="https://www.metricbuzz.com">
<p> 你的瀏覽器不支持內置窗口 </p>
</iframe>
 查看內置窗口範例:
查看內置窗口範例:
|

 標題優化:
標題優化: 怎樣在你的網頁加入SEO標題標簽?
怎樣在你的網頁加入SEO標題標簽?
 怎樣搜索盈利性的關鍵詞標題?
怎樣搜索盈利性的關鍵詞標題?
 關鍵詞詞組建議工具
關鍵詞詞組建議工具
 預覽網頁標題源代碼
預覽網頁標題源代碼 預覽標題源代碼工具
預覽標題源代碼工具
 了解谷歌搜索工作原理?
了解谷歌搜索工作原理? 了解谷歌搜索工作原理?
了解谷歌搜索工作原理?





 過關,可以休息了
過關,可以休息了 還可以,建議繼續優化
還可以,建議繼續優化 警告,建議修復
警告,建議修復 錯誤,需要修復
錯誤,需要修復
 SEO內容
SEO內容



 SEO鏈接
SEO鏈接

 SEO 關鍵詞
SEO 關鍵詞



 可用性建議
可用性建議

 網頁文本
網頁文本

 移動設備
移動設備



 分析工具
分析工具
 營銷策略
營銷策略
 网站各类排名
网站各类排名



 关键词排名
关键词排名
 关键词难度工具
关键词难度工具

 网站安全
网站安全


 站长推荐工具
站长推荐工具