標題優化:
標題優化:
因为中文和英文的拼写不同,出现在谷歌搜索结果中的中文标题大概是30个文字,所以理想中文标题应该在25-30个文字之间。 網頁標題是搜索引擎檢索網頁排名很重要的一個元素,所以建議盡量優化長詞組的標題。
预览标题搜索语法:
在Google.com/baidu.com 上面输入 “site:yoursite.com” , 按回车健就可以查看了。你还可以查看到网页的收编数量。
 怎樣在你的網頁加入SEO標題標簽?
怎樣在你的網頁加入SEO標題標簽?
登錄到你的網站後台,找到要更新網頁的html代碼,搜索 < title > 標簽, 然後把網頁的標題寫到 < title > -- < /title > 中間。
如果你找不到 TITLE 標簽,那麼你就要自己把標題代碼寫進去, 不同的網站有不同的後台界面,你需要先找到網頁,然後再找要更新的代碼。
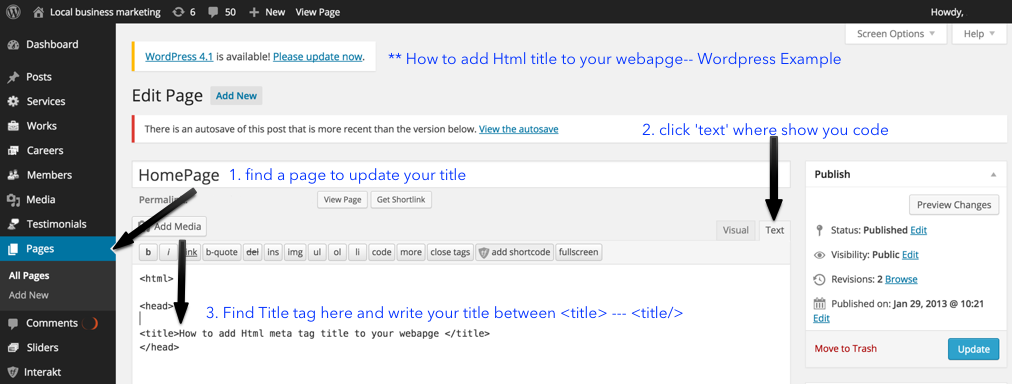
怎樣在 WORDPRESS 裏面撰寫標題代碼範例:

 怎樣搜索盈利性的關鍵詞標題?
怎樣搜索盈利性的關鍵詞標題?
**几种搜索盈利性關鍵詞的方法
1. 使用 谷歌趨勢工具 來定位你的關鍵詞市場趨勢
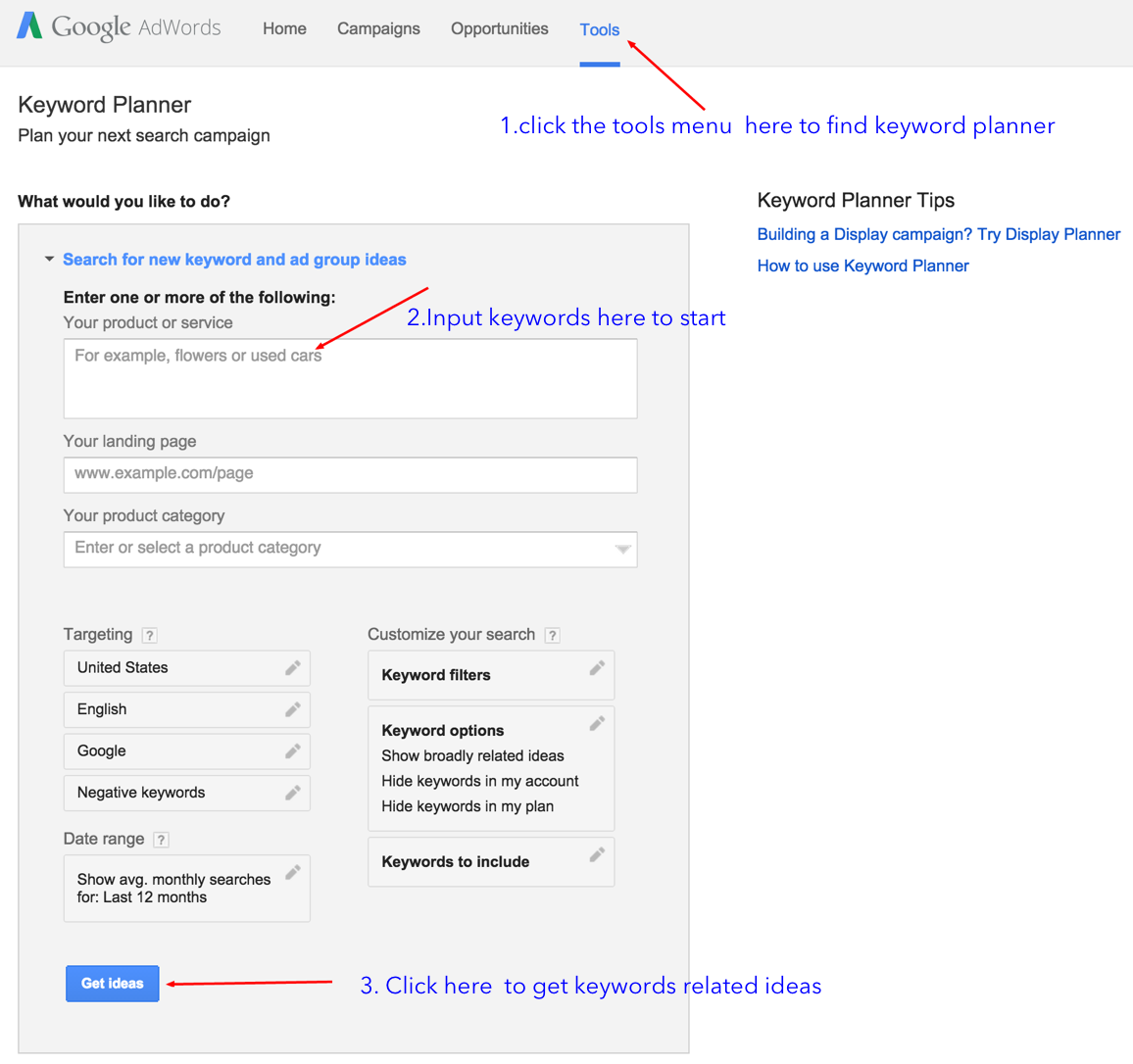
2. 登錄谷歌廣告商ADWORDS帳號,使用 谷歌關鍵詞工具 來定位關於你生意的關鍵詞, 特點是多搜索量,少競爭,長詞組的關鍵詞。聯想用戶輸入關鍵詞的思路,撰寫用戶所需要的內容來解答他們的疑惑和需求。
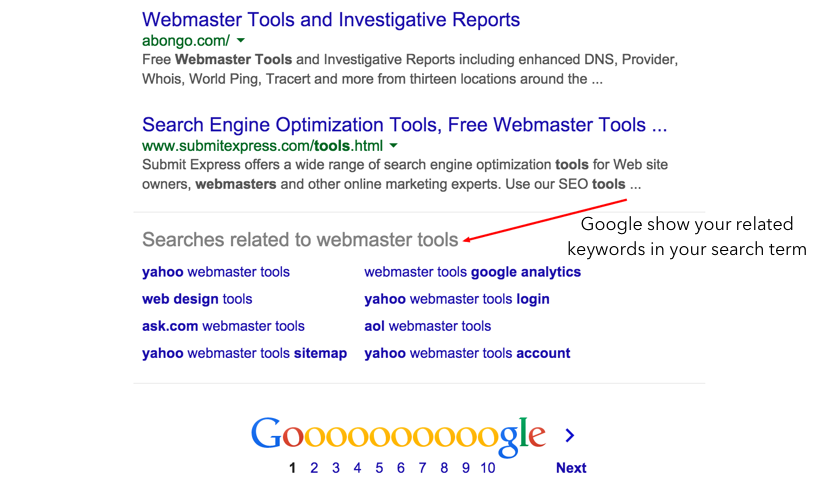
3. 在谷歌網站上面輸入關於你生意的關鍵詞,查看競爭對手在第一頁的排名,他們所使用的標題, 網頁的內容,思考你自己網頁所遺失的關鍵詞文章,然後重寫撰寫高質量內容的文章。 移動鼠標查看搜索結果的底部谷歌所建議關聯的關鍵詞,這些關鍵詞可能會幫助你的網頁增加曝光率和排名。
搜索結果底部谷歌所建議關聯的關鍵詞預覽:

4. 如果是搜索中文关键词组,建议可以用 百度指数 - 关键词工具
 關鍵詞詞組建議工具
關鍵詞詞組建議工具
 預覽網頁標題源代碼
預覽網頁標題源代碼
 預覽標題源代碼工具
預覽標題源代碼工具
 了解谷歌搜索工作原理?
了解谷歌搜索工作原理?
 了解谷歌搜索工作原理?
了解谷歌搜索工作原理?





 過關,可以休息了
過關,可以休息了 還可以,建議繼續優化
還可以,建議繼續優化 警告,建議修復
警告,建議修復 錯誤,需要修復
錯誤,需要修復
 SEO內容
SEO內容



 SEO鏈接
SEO鏈接

 SEO 關鍵詞
SEO 關鍵詞


 可用性建議
可用性建議

 網頁文本
網頁文本


 移動設備
移動設備



 分析工具
分析工具
 營銷策略
營銷策略
 网站各类排名
网站各类排名



 关键词排名
关键词排名
 关键词难度工具
关键词难度工具

 网站安全
网站安全


 站长推荐工具
站长推荐工具