|
|
Title

|
Soulmatemoment.com
Length : 18
Warning! your webpage title should contain between 40 and 70 characters (spaces included).
The title is the top priority when Google finds your site, so try to optimize all your titles in available result spaces,
which is about 70 characters maximum. Anything more than the number of allowed spaces will not be considered.
How To View Your Page Title On Google.com:
On Google.com, input "site:yoursite.com", press enter to see the results.
You can also find out how many of your pages were indexed by Google already.
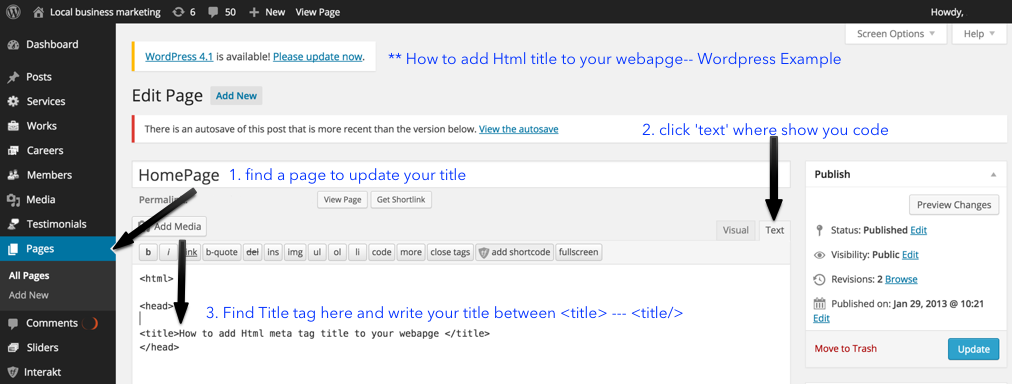
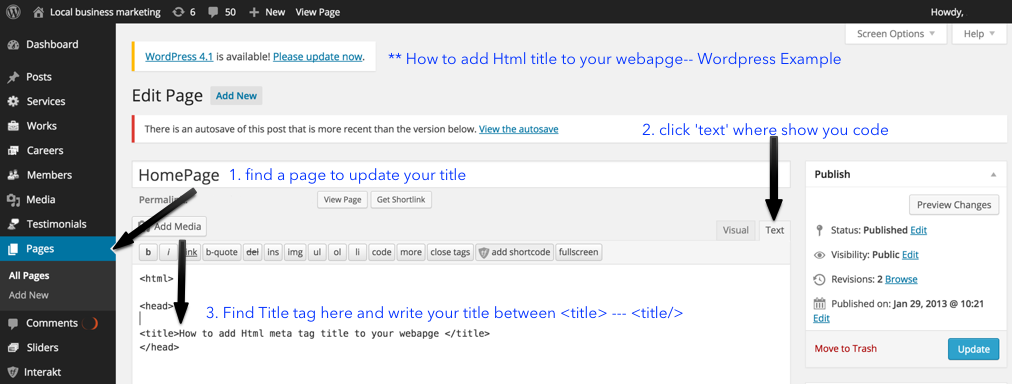
Login to your website admin where where you can update the page, find the page you are going update, then click the button where the HTML code is shown,
search for < title > -- < /title > tag right after the < html > and < header > tags, then you can write
your Title between < title > -- < /title >.
Sometimes, you might not find the tags you are looking for, that means you should write the Html tag yourself. Different website have
different admin dashboard area, you should always find your page first, then find out the code of the page.
Click for how to add Html Title in Wordpress example:

** 3 ways that you can research profitable keywords in your business niche
1. Use Google Trend
tool to help you identify most searches keywords in your business industry
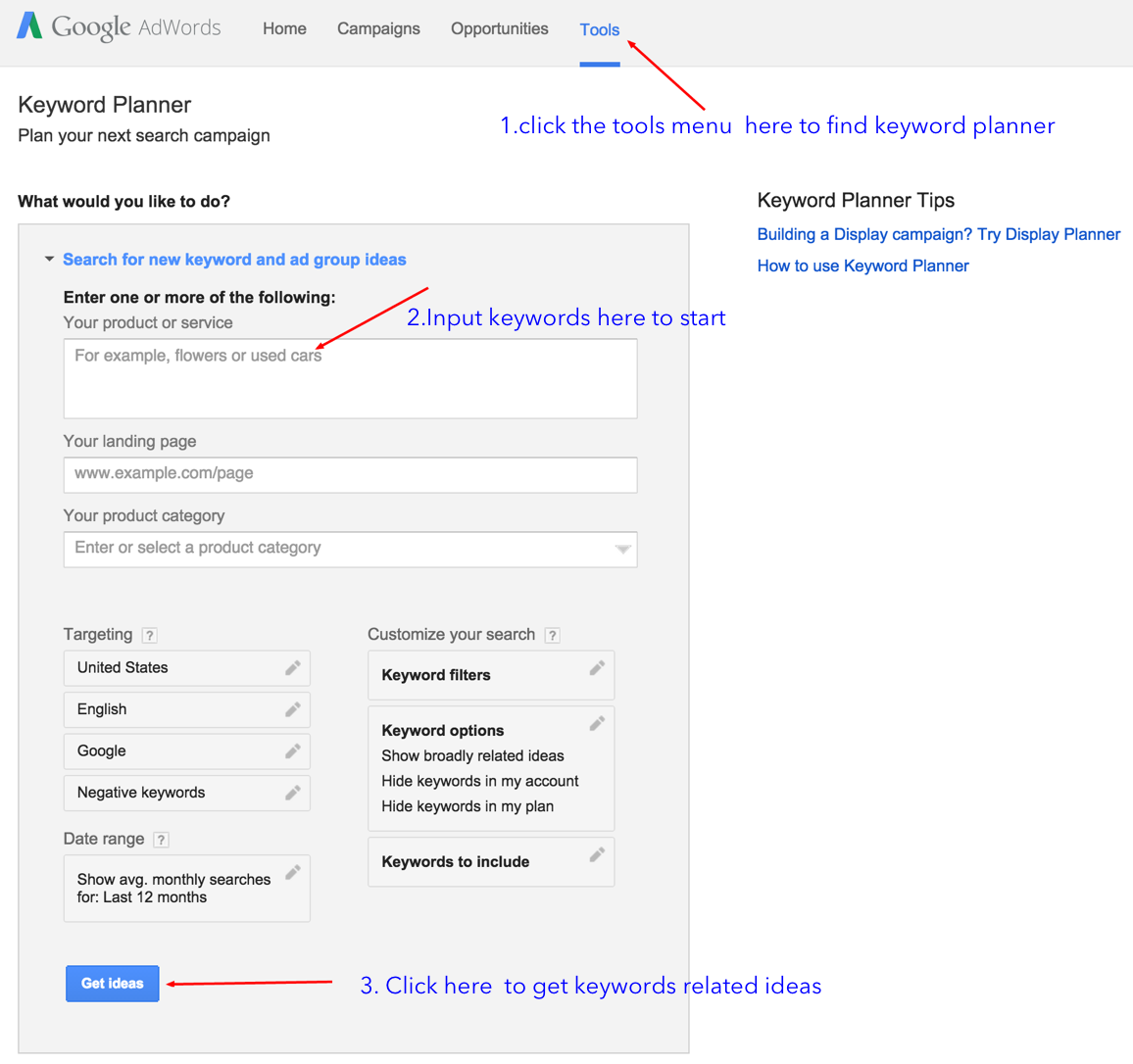
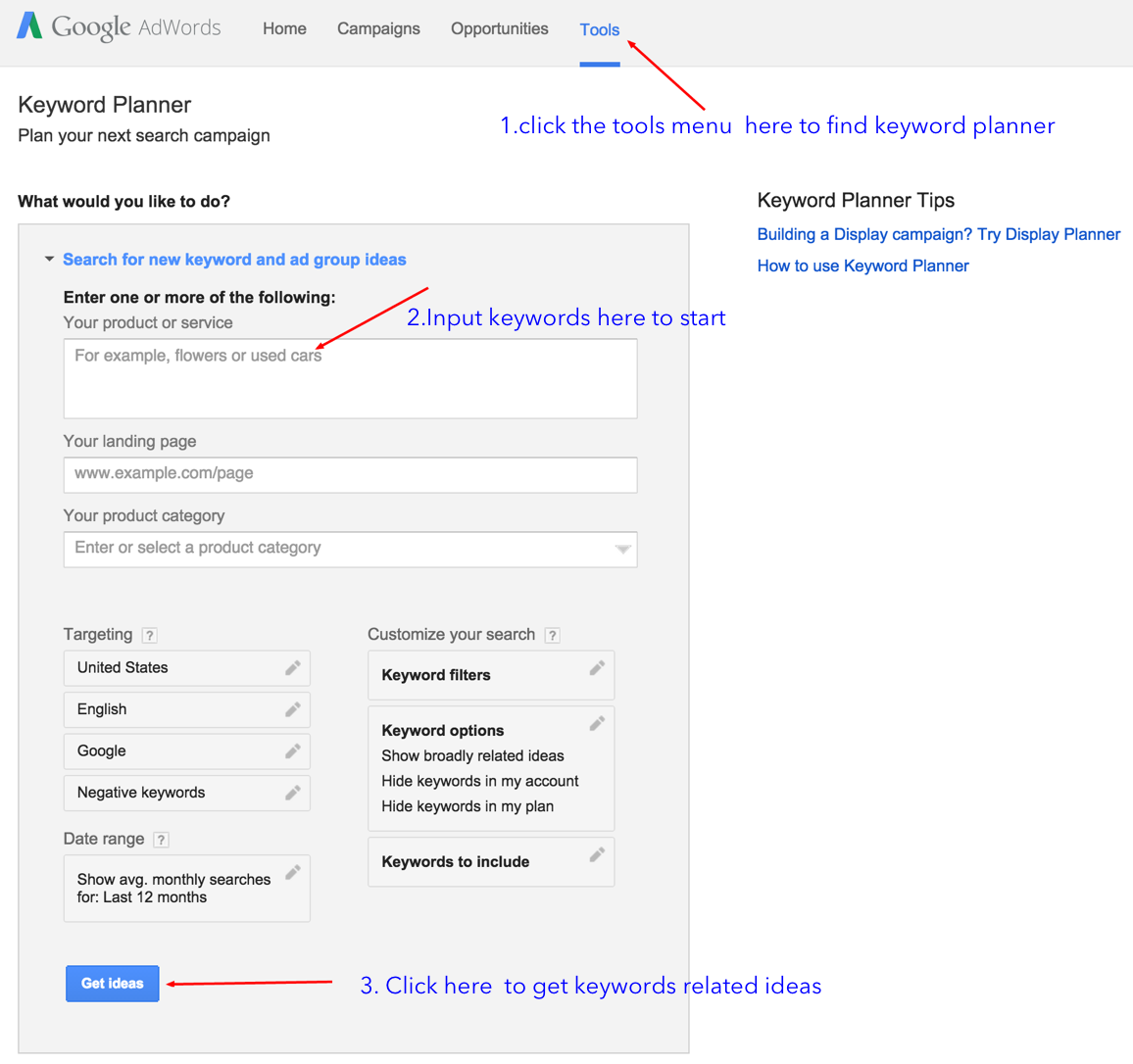
2. Login in to your Google Adwords account(You might have to submit business information and setup a simple Ad with valid payment
information in order to use the Google Keyword Planner Tool), then use Google Keyword Planner Tool to help you identify what people
have already been searching in your business niche, make sure use long phrase keywords to find out what are best keywords that related
to your business. Always make a reverse thinking from user search mindset to think about what they want when they search something.
If you can understand what customers want from their searched keywords, you can design the content to feed them for happy customer experience.
Google keywords planner preview:

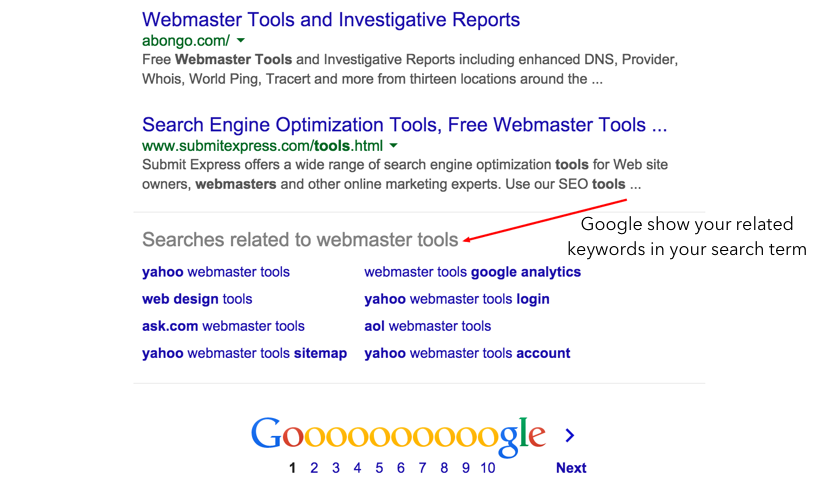
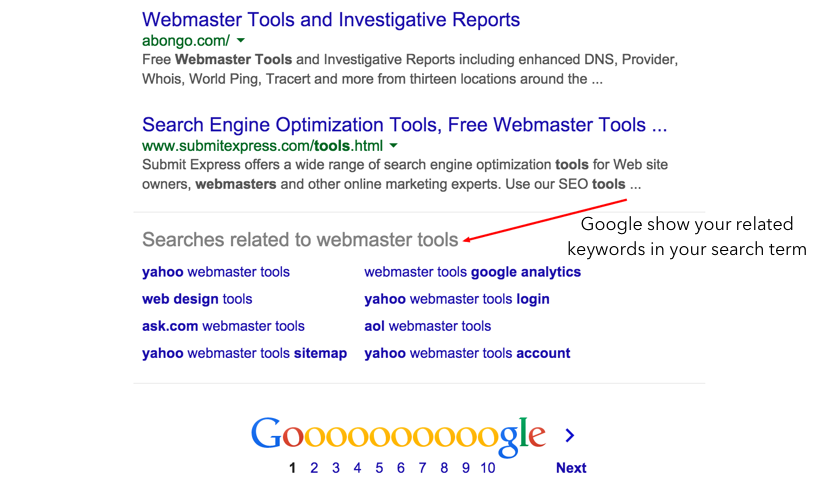
3. Do a keyword search related to your business on Google, see what are the title keywords that your competitors using to make them rank
on Google page one, study their site content to find out is there any valuable content asset you are missing out on your page, then you can redesign
same quality content in your site for potential traffic, make sure don't copy the content. Scroll down to the bottom of the Google result page,
find the related recommended search keyword terms by Google, that could be good title keywords for your business traffic content.
Google search result keywords suggestions at bottom of the page:

 Use Suggested List Of Keywords Tool
Use Suggested List Of Keywords Tool
|
|
|
Description |
Find Cash Advance, Debt Consolidation and more at Soulmatemoment.com. Get the best of Insurance or Free Credit Report, browse our section on Cell Phones or learn about Life Insurance. Soulmatemoment.com is the site for Cash Advance.
Length : 232
Warning! your webpage meta description should contain between 70 and 160 characters (spaces included).
Webpage meta description tells search engines what is your site about.
Try to write maximum but no more than 160 characters meta description
that would show up in search engine results, anything more than allowed spaces would not be considered.
How to embed Description to webpage:
Login to your admin page, find the HTML source code, then inside the <head> -- </head> area,
embed your description meta tags there, use the below Meta Tags Tool below to generate Description tags for your page.
 Generate Meta Tags Tool
Generate Meta Tags Tool
** Don't
Copy The Content After // , it is for explain purpose of Good Or Bad practice
How to embed your meta tags? : Copy the code below, add your own content to the syntax,
Then locate your page HTML source code, paste your code according to the HTML structure here.
<!DOCTYPE html> // Define Most Current HTML5 Document Type
<html lang="en-US"> // HTMl Document with English Language display
<head>
<meta charset="utf-8"> // //This is UTF-8 Encoding Tag, it means that your page is displaying multi-language fonts
<meta name="viewport" content="width=device-width, initial-scale=1"> // The Mobile Responsive Tag
<link rel="canonical" href="https://www.metricbuz.com" /> // Tell search engine your preferred URL, please always use absolute URL with https:// , rather than a reference URL without https://.
<title> Write Your Page Title Here </title>
<meta name="keywords" content="seo tools"> //This is your page Keywords tag
<meta name="description" content="seo webmaster marketing tools"> //This is your page Description tag
<meta name="author" content="Search Buzz Inc"> //This is your page Author tag
<link rel=”author” href=”https://plus.google.com/+Metricbuzz-seo”/> // Use your Google Plus profile to show on Google search result that you are the author of the content.
<meta name="copyright" content="@All Rights Reserved"> //This is your page Copyright tag
<meta name="robots" content="index, follow"> //This is your page robots tag
<meta https-equiv="cache-control" content="cache"> //This is Cache tag, it tells browser to cache your page content for faster loading speed
<meta https-equiv="revisit-after" content="7 days"> //This is Revisit-After tag, it tells search engine robots to revisit your site after every 7 days.
<meta https-equiv="refresh" content="30"> // Told the spider to refresh the page content after 30 days.
<META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW">> // It means do Index the page, but do not follow the link on the page which means does not pass backlink value to Google ranking.
The blow 5 lines of code are called OG social tags, it allows Facebook to understand your page content scheme.
<meta property="og:title" content="Title Here"> // The 5 Lines of code here are OP Property Social Media Tags like Facebook
<meta property="og:description" content="Description Here"> // Tell Facebook your page description
<meta property="og:type" content="article"> // Tell facebook your page content type
<meta property="og:image" content="https://example.com/image.jpg"> // Tell facebook your page image
<meta property="og:url" content="https://www.example.com/"> // Tell facebook your page url
The blow 5 lines of meta tag code are for your page content share to Twitter.
<meta name=”twitter:card” content=”summary”> // Twiter default your page content to "summary"
<meta name=”twitter:url” content=”https://www.metricbuzz.com”> // Twitter show your page URL
<meta name=”twitter:title" content=”free website review, SEO tools”> // Twitter show your page title, no more than 70 characters.
<meta name=”twitter:description” content=”Metric Buzz is about Free Website Review, SEO Tools, User Experience, Conversion & Marketing Tips.”>
// Twitter show your page description, no more than 200 characters.
<meta name=”twitter:image” content=”https://www.metricbuzz.com/metric-buzz-logo.png”> // Twitter show your page image
</head>
<body> // Anything After this body tag is for writing the content to the page
<h1>This is a Heading </h1> // the H1 to H6 tag for for the article Heading, bigger font display.
<h2>This is a Heading </h2>
<h3>This is a Heading </h3>
<h4>This is a Heading </h4>
<h5>This is a Heading </h5>
<h6>This is a Heading </h6>
<p>This is a paragraph. </p>
<img src="example.img" alt="write image texts here Search Engine would understand"> // Image tag syntax has to be after <body> Tag
<iframe src="https://www.metricbuzz.com">
<p> Your browser does not support iframes. </p>
</iframe> // Iframe is a bad SEO practice, it means within the window, there is another small window.
The below is micro data schema code, it tell search engine specific information on your business structure,
boost your business visibility online.
Use Free Micro Data Generator Tool Here!
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Search Buzz Inc</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">1000 main st</span>
<span itemprop="addressLocality">Flushing</span>,
<span itemprop="addressRegion">NY</span>
<span itemprop="postalCode">11354</span>
</div>
Phone: <span itemprop="telephone">9173304930</span>
<a href="https://www.google.com/maps/place/1000+Main+St,+Flushing,+NY+11367/data=!4m2!3m1!1s0x89c2608d1d514f07:0x663177ad64962765?sa=X&ei=Q6qDVeKkI4L6sAW5_YPABw&ved=0CB0Q8gEwAA" itemprop="maps">URL of Map</a>
</div>
</body>
</html>
|
|
|
Keywords

|
cash advance debt consolidation insurance soulmatemoment.com
|
|
|
Og Meta Properties |
|
|
|
Headings |
| H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
| 1 |
0 |
0 |
0 |
0 |
0 |
|
|
|
Images |
We found 0 images on this web page.
Good, most or all of your images have Alt attributes which tell search engines what your images about.
Make sure optimized your images to smaller size, but still, keep the clear quality.
How To Write Image Alt Attribute Example:
<img src="example.img" alt="write image texts here Search Engine would understand">
Define your images dimension for faster page loading speed:
<img src="example.img" width="300" height="200">
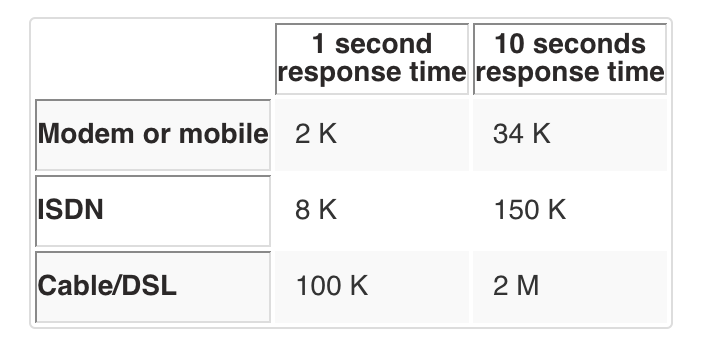
 If the Google Speed Test Tool gives your site lower page loading score,
the first thing you need to do is always optimized your images before uploading to your server, then check your score again,
you might be surprised that your speed score improved significantly.
If the Google Speed Test Tool gives your site lower page loading score,
the first thing you need to do is always optimized your images before uploading to your server, then check your score again,
you might be surprised that your speed score improved significantly.
If you are using https instead of https, make sure change your images URL also.
Check the Image Optimizer Tool Here.
 If you want to find affordable graphic designers, spend $10 with Fiverr will help you get the job done.
If you want to find affordable graphic designers, spend $10 with Fiverr will help you get the job done.
 You Don't Have To Be A Designer To Get Awesome 600,000+ affordable royalty-free stock photos.
You Don't Have To Be A Designer To Get Awesome 600,000+ affordable royalty-free stock photos.
|
|
|
Text/HTML Ratio

|
Ratio : 3%
This page's ratio of text to HTML code is below 15 percent,
this means that your webpage probably needs more text content for your SEO keywords optimization effort.
Content Strategy might be the most important factor when it comes to SEO mechanics to get search engines to index your site and boost your website search visibility to turn your visitors into potential buyers.
So, before you write the content for your pages, you should ask yourself a couple of questions like following?
- Who are your targeted audience that read your content? Do you understand their needs or interests? If not,
you should study more about your targeted audience market before you write content to engage with them.
- After you understand more about your targeted audience, you should always think about their points of views or interests when writing
the content.
- You should design a user-friendly site when plan your content in the page, like easy to navigate, find information quickly,
readability, don't make your audience guessing when surfing your site, also, don't make them fill out so much unnecessary
information when trying to use your site.
- Website Usability is about faster page speed, responsive design, easy to navigate design, readability font, less color combo,
a lot unique creative content that separates you from your competitors. using Infographics marketing is a great way to share your site information,
study shows that brain consumes image information and retain it better than plain text.
- Thinking about how to make your content viral when creating the content. You can create cartoon video to promote your business,
you can offer website owner free tools to embed in their pages, you can design your content as a gaming tool,
people love the competition mechanics when playing the game.
Write useful articles to solve people daily problem so that they would pass along to their loved one.
- Above all, the golden rule is to stick to something you are really good when it comes to creating web content.
 Your Best Content instant Plagiarism Checker & Proofreader
Your Best Content instant Plagiarism Checker & Proofreader
|
|
|
Flash |
Perfect, no Flash content has been detected on this page. Flash refers to animation stuff, normally created by Adobe software.
Flash Object HTML Code:
<body>
<object width="400" height="400" data="helloworld.swf">
</object>
</body>
 Check Flash Page Example
Check Flash Page Example
|
|
|
Iframe |
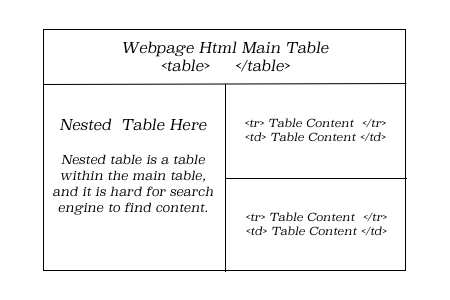
Great, there are no Iframes detected on this page. Iframe refers to a small scrollable window (within the page) with content hidden inside that makes it more difficult for search engines to crawl your site.
Iframe HTML Code:
<iframe src="https://www.metricbuzz.com">
<p> Your browser does not support iframes. </p>
</iframe>
 Click For Iframe Example
Click For Iframe Example
|

 Title Advice:
Title Advice: How to add Html Title to your web pages?
How to add Html Title to your web pages?
 How to research profitable keywords for your Title?
How to research profitable keywords for your Title?

 Use Suggested List Of Keywords Tool
Use Suggested List Of Keywords Tool
 See your title preview in Google Spider Source Code
See your title preview in Google Spider Source Code Preview Your SEO Title Tool
Preview Your SEO Title Tool
 Understand How Google Search Works?
Understand How Google Search Works? Understand How Google Search Works?
Understand How Google Search Works?





 Means Perfect, passed
Means Perfect, passed Means Ok, to improved
Means Ok, to improved Means Warning, suggest fix
Means Warning, suggest fix Means Error, take action now
Means Error, take action now
 SEO Content
SEO Content

 You Don't Have To Be A Designer To
You Don't Have To Be A Designer To  SEO Links
SEO Links

 SEO Keywords
SEO Keywords


 Usability
Usability

 Document
Document


 Mobile
Mobile



 Analytic Tools
Analytic Tools
 Marketing
Marketing
 Site Ranking Stats
Site Ranking Stats



 Keyword Ranking Position
Keyword Ranking Position
 Keyword Difficulty Tool
Keyword Difficulty Tool

 Site Security
Site Security


 Editor's Tools
Editor's Tools