|
|
標題

|
Teemo – Thợ săn khuyến mãi – Tổng hợp mã khuyến mãi, coupon khuyến mãi mới nhất
長度 : 79
因为中文和英文的拼写不同,出现在谷歌搜索结果中的中文标题大概是30个文字,所以理想中文标题应该在25-30个文字之间。
網頁標題是搜索引擎檢索網頁排名很重要的一個元素,所以建議盡量優化長詞組的標題。
预览标题搜索语法:
在Google.com/baidu.com 上面输入 “site:yoursite.com” , 按回车健就可以查看了。你还可以查看到网页的收编数量。
提示:SEO标题报告出现的警告和错误提示只针对于英文网站,中文网站可以忽视不理。
登錄到你的網站後台,找到要更新網頁的html代碼,搜索 < title > 標簽,
然後把網頁的標題寫到 < title > -- < /title > 中間。
如果你找不到 TITLE 標簽,那麼你就要自己把標題代碼寫進去,
不同的網站有不同的後台界面,你需要先找到網頁,然後再找要更新的代碼。
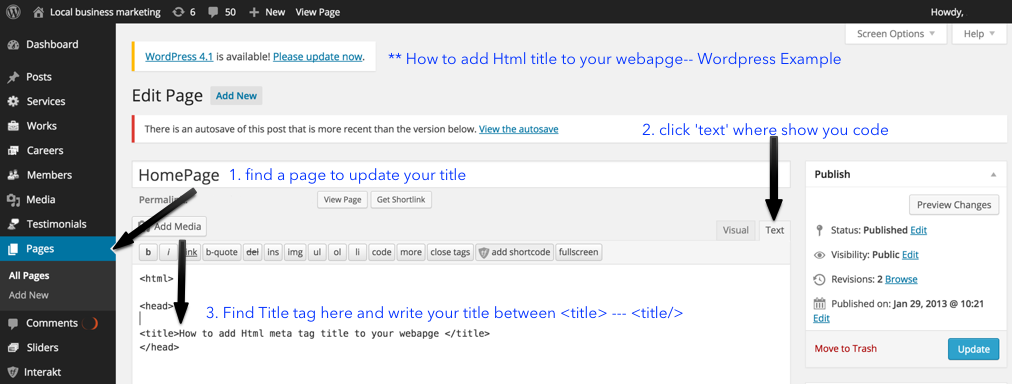
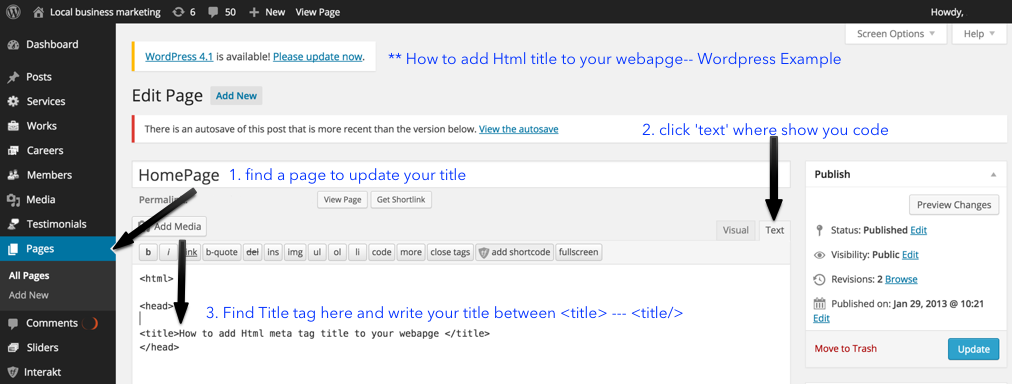
怎樣在 WORDPRESS 裏面撰寫標題代碼範例:

**几种搜索盈利性關鍵詞的方法
1. 使用 谷歌趨勢工具
來定位你的關鍵詞市場趨勢
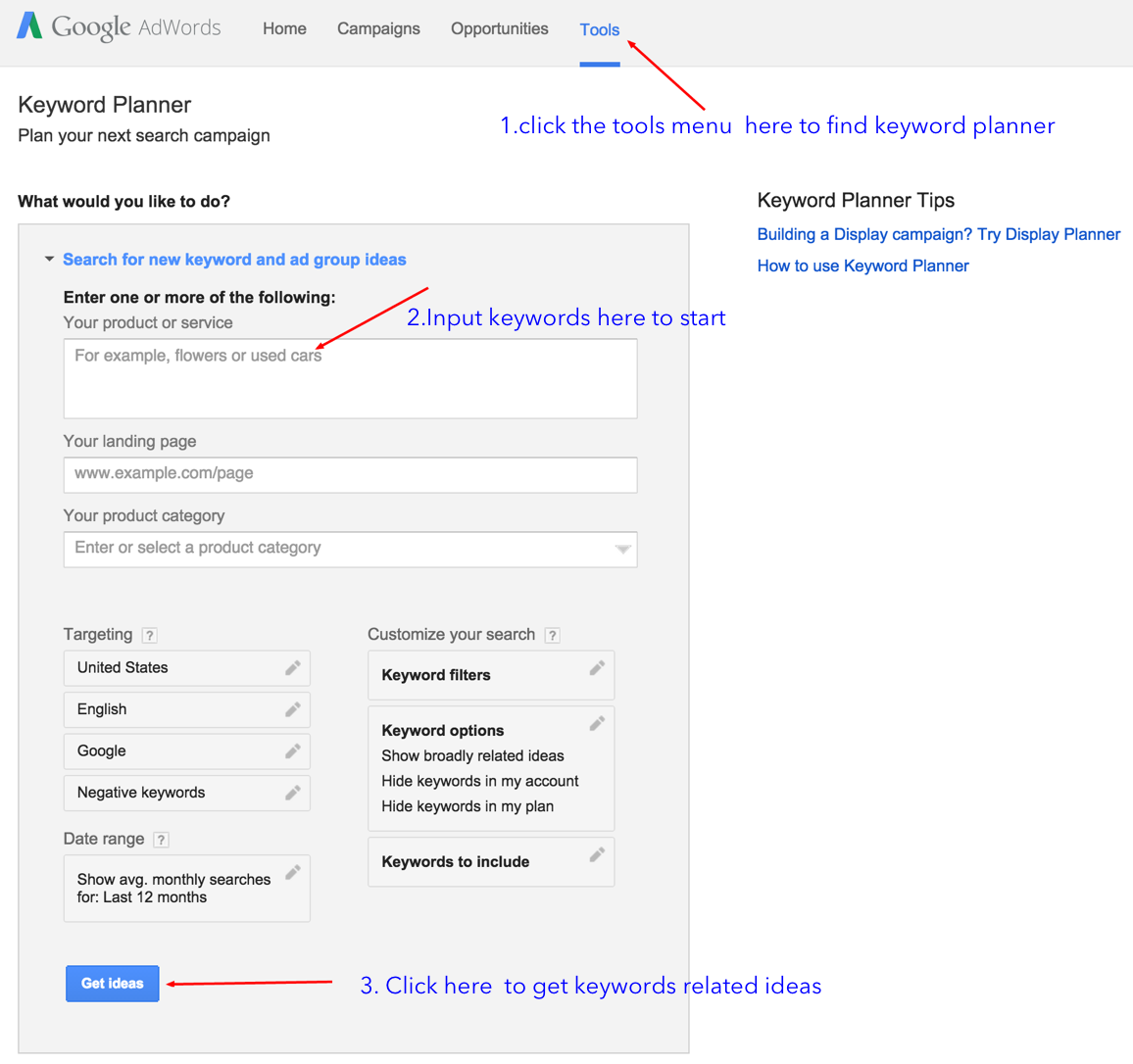
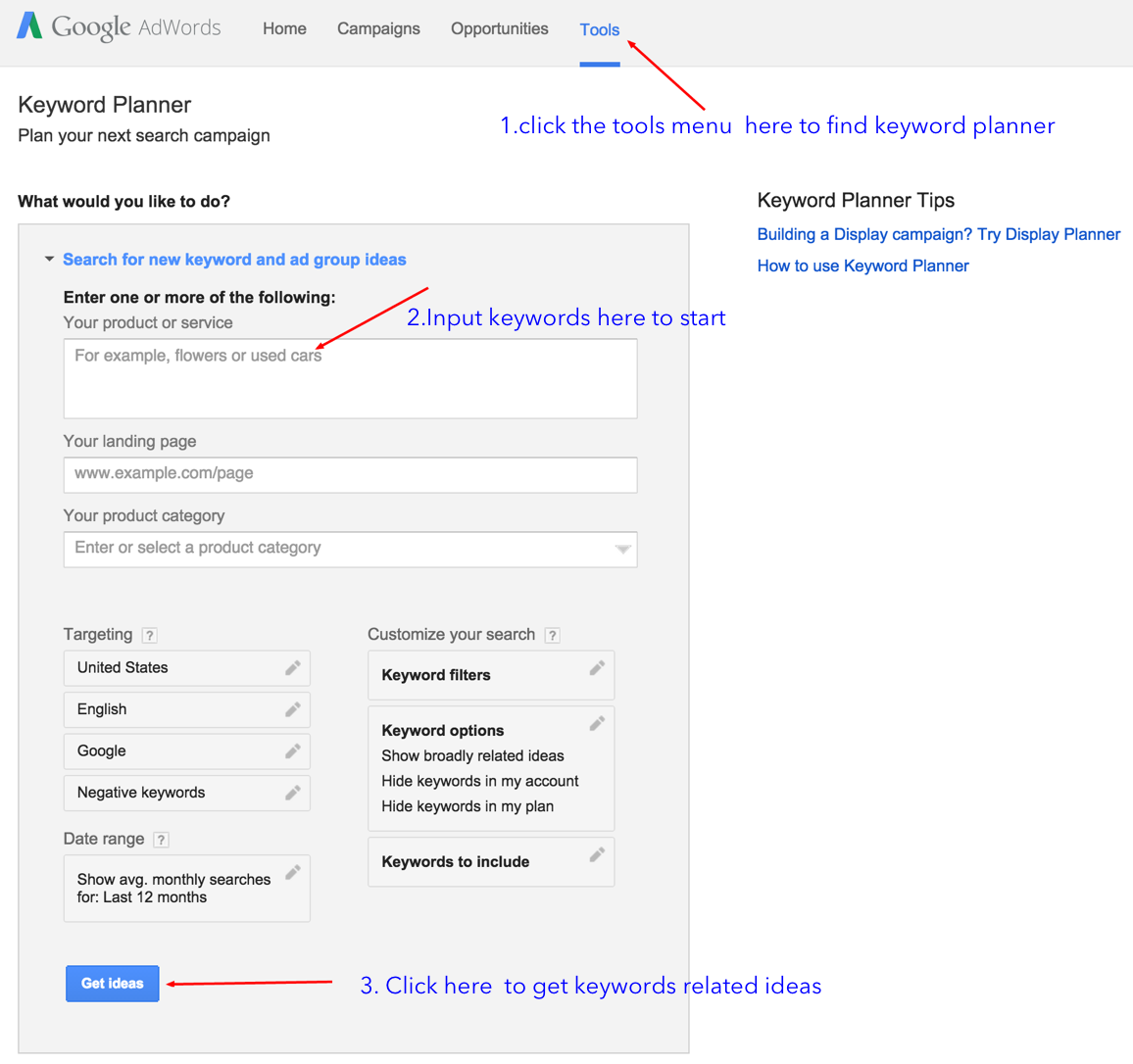
2. 登錄谷歌廣告商ADWORDS帳號,使用谷歌關鍵詞工具來定位關於你生意的關鍵詞,
特點是多搜索量,少競爭,長詞組的關鍵詞。聯想用戶輸入關鍵詞的思路,撰寫用戶所需要的內容來解答他們的疑惑和需求。
谷歌關鍵詞工具預覽:

3. 在谷歌網站上面輸入關於你生意的關鍵詞,查看競爭對手在第一頁的排名,他們所使用的標題,
網頁的內容,思考你自己網頁所遺失的關鍵詞文章,然後重寫撰寫高質量內容的文章。
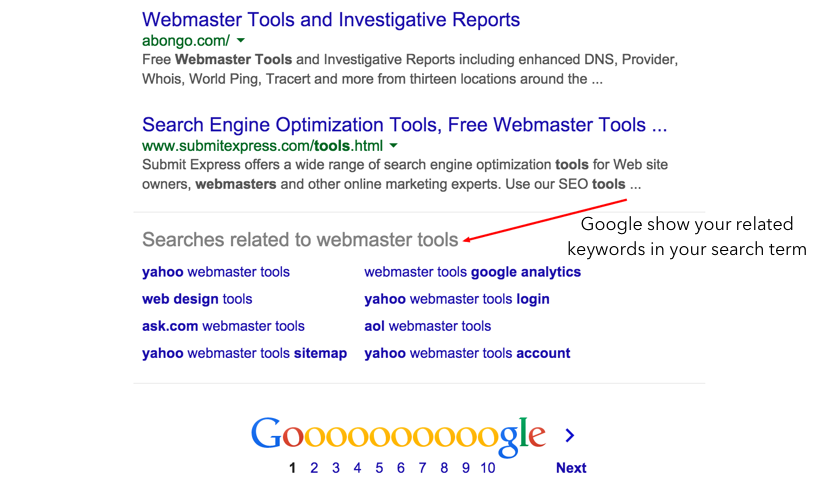
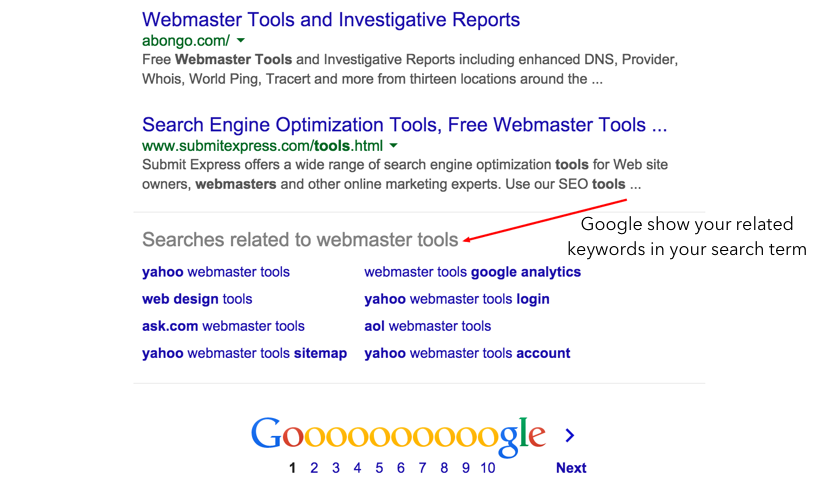
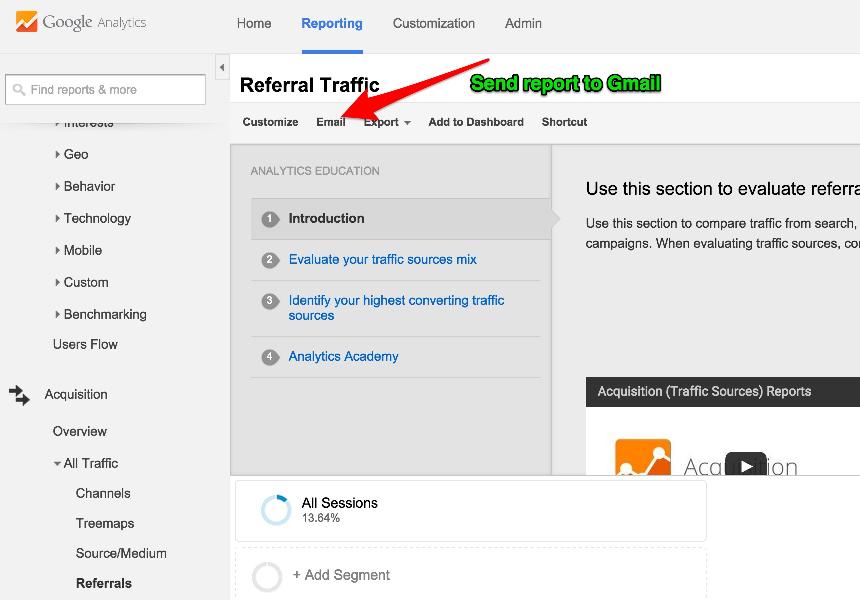
移動鼠標查看搜索結果的底部谷歌所建議關聯的關鍵詞,這些關鍵詞可能會幫助你的網頁增加曝光率和排名。
搜索結果底部谷歌所建議關聯的關鍵詞預覽:

4. 如果是搜索中文关键词组,建议可以用 百度指数 - 关键词工具
 關鍵詞詞組建議工具
關鍵詞詞組建議工具
|
|
|
描述 |
長度 : 0
糟糕,我們沒有在你的網頁裏發現內容描述關鍵詞,它告訴搜索引擎有關於本網頁的內容。
在你的網頁最多可以寫上160個文字-描述標簽代碼,但是不能超過。它可以讓搜索引擎收編,告訴搜索引擎關於你網頁的內容大概。
怎樣撰寫網頁描述標簽代碼:
登錄到你的網站後台,找到要更新網頁的html代碼,搜索 <head> 標簽,
然後把網頁的描述META代碼寫到 <head> -- </head> 中間。
 生成 Meta Tags 代碼工具
生成 Meta Tags 代碼工具
** 不要拷貝 // 之後的內容, 它是為了解釋代碼如何使用。
如何使用代码?:拷贝这里的代码,修改成你自己网页的信息,然后到你的后台网页源代码,根据这个代码架构格式来进行黏贴。
<!DOCTYPE html> //定義HTML5文本樣式
<html lang="en-US"> //HTML5文本樣式顯示英文代碼
<html lang="zh-cn"> //HTML5文本樣式顯示中文代碼
<head> //HEAD標簽開始,在這裏面寫入的代碼不會顯示在網頁裏面
<meta charset="utf-8"> //UTF-8 代碼是為了顯示多語言文字
<meta name="viewport" content="width=device-width, initial-scale=1"> //手機屏幕伸縮顯示代碼
<link rel="canonical" href="https://www.metricbuz.com" /> // 告诉搜索引擎这个网页的优先权链接,注意链接要规范 + https:// 。
<title> 你的網頁主要標題寫在這裡 </title>
<meta name="keywords" content="寫入關鍵詞文字"> //網頁關鍵詞代碼
<meta name="description" content="寫入網頁描述"> //網頁描述代碼
<meta name="author" content="作者名字"> //作者名字代碼
<link rel=”author” href=”https://plus.google.com/+Metricbuzz-seo”/> // 使用 谷歌+ 语法在搜索结果中显示内容的原创作者。
<meta name="copyright" content="@All Rights Reserved"> //網頁版權代碼
<meta name="robots" content="index, follow"> //網頁蜘蛛收編文件代碼
<meta https-equiv="cache-control" content="cache"> //網頁缓存代碼,它加速你的網頁下載速度
<meta https-equiv="revisit-after" content="7 days"> //網頁重新訪問代碼,它告訴搜索引擎在7天後重新訪問檢索你的網頁
<meta https-equiv="refresh" content="30"> // 告诉搜索蜘蛛在30天之后执行更新内容检索命令。
<META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW">>
// 意思是搜索引擎蜘蛛检索这个网页, NOFOLLOW 就是不让这个网页里面的外链在搜索引擎产品价值。
举例:假设你的网页链接出现在某个网页,但是这个网页设置了 NOFOLLOW 指令, 那么你的这个网页链接就不再在搜索引擎的排名结果中产生价值。
下面5行是社交网站的代码
<meta property="og:title" content="这里输入标题"> // 告诉脸书你的网页标题
<meta property="og:description" content="这里输入描述"> // 告诉脸书你的网页描述内容
<meta property="og:type" content="这里输入内容模式"> // 告诉脸书你的网页内容
<meta property="og:image" content="https://example.com/image.jpg"> // 告诉脸书你的网页图片
<meta property="og:url" content="https://www.example.com/"> // 告诉脸书你的网页链接
下面5行是分享到 TWITTER 上面的内容代码
<meta name=”twitter:card” content=”summary”> // 告诉推特你的网页内容总结
<meta name=”twitter:url” content=”https://www.metricbuzz.com”> // 告诉推特你的网页链接
<meta name=”twitter:title" content=”这里输入标题”> // 告诉推特你的网页标题
<meta name=”twitter:description” content=”这里输入描述”>
// 告诉推特你的网页描述
<meta name=”twitter:image” content=”https://www.metricbuzz.com/metric-buzz-logo.png”> // 告诉推特你的网页图片
</head> //HEAD標簽結束
<body> //在 body標簽 裏面寫入的代碼會顯示在網頁上面
<h1>這裡寫入內容 </h1> //H1 到 H6 的文字標簽代碼,顯示文字的大小
<h2>This is a Heading </h2>
<h3>This is a Heading </h3>
<h4>This is a Heading </h4>
<h5>This is a Heading </h5>
<h6>This is a Heading </h6>
<p>這裡寫入段落內容 </p> //普通文字段落標簽代碼
<img src="example.img" alt="在這裡寫入圖片的名字"> //圖片標簽代碼
<iframe src="https://www.metricbuzz.com">
<p> 你的瀏覽器不支持內置窗口 </p>
</iframe> //Iframe 內置窗口表示在同一個網頁,有另外一個窗口,它是不好的搜索引擎操作。
下面是 ’架构数据代码‘, 它告诉搜索引擎关于你的各类商业信息,增加你的商业网上曝光率。
架构数据代码生成工具
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Search Buzz Inc</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">1000 main st</span>
<span itemprop="addressLocality">Flushing</span>,
<span itemprop="addressRegion">NY</span>
<span itemprop="postalCode">11354</span>
</div>
Phone: <span itemprop="telephone">9173304930</span>
<a href="https://www.google.com/maps/place/1000+Main+St,+Flushing,+NY+11367/data=!4m2!3m1!1s0x89c2608d1d514f07:0x663177ad64962765?sa=X&ei=Q6qDVeKkI4L6sAW5_YPABw&ved=0CB0Q8gEwAA" itemprop="maps">URL of Map</a>
</div>
</body> //BODY 標簽結束
</html> //整個網頁文本代碼結束
|
|
|
關鍵詞

|
|
|
|
开放圖形元素协议 |
不錯,你的網頁包含了 “Og Properties” 標簽,這個標籤允許社交網站爬蟲更好的理解你的網頁內容。
此標簽代表一種 “开放圖形元素协议”,可以在你的網頁頭部代碼嵌入此標簽,詳見下面的代碼例子:
"Og Meta Properties" 是社交網站使用的標簽代碼
查看以下範例:
<meta property="og:title" content="這裡輸入標題內容">
<meta property="og:description" content="這裡輸入描述內容">
<meta property="og:type" content="article">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://www.example.com/">

使用 Og Properties 代码自动生成工具
了解更多社交網代碼知識
登录你的脸书账号来查看你的网页OG社交代码是怎么工作的?
| 屬性 |
內容 |
| title |
Teemo - Thợ săn khuyến mãi |
| type |
website |
| description |
Tổng hợp mã khuyến mãi, coupon khuyến mãi mới nhất |
| url |
https://teemo-thosankhuyenmai.com/ |
| site_name |
Teemo - Thợ săn khuyến mãi |
|
|
|
頭條 |
| H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
| 1 |
27 |
20 |
3 |
0 |
0 |
- [H1]
Teemo – Thợ săn khuyến mãi Tổng hợp mã khuyến mãi, coupon khuyến mãi mới nhất
- [H2] [Youth Confessions] Chia Sẻ Của Cô Gái Anna Về Nghề Food And Beverage: (F And B)
- [H2] [HCM] British Council Vietnam Tuyển Dụng Vị Trí Admin Assistant Full-time 2018 (Mức Lương 10,903,000/ Tháng)
- [H2] [HN] Hệ Thống Siệu Thị VinMart Tuyển Dụng Chuyên Viên Thủ Tục Nhân Sự 2018
- [H2] [HN/ Hưng Yên] Công Ty Thực Phẩm & Thức Uống Nestlé Việt Nam Tuyển Dụng Trợ Lý Nhân Sự (Thời Vụ 6 Tháng) 2018 (Không Yêu Cầu Kinh Nghiệm)
- [H2] [HCM] Công Ty Sữa FrieslandCampina Việt Nam Tuyển Dụng Assistant Customer Finance Manager 2018
- [H2] [HN] Hội Đồng Anh Việt Nam Tuyển Dụng Thực Tập Sinh Education Digital Marketing Part-time 2018
- [H2] [HCM] Sony Việt Nam Tuyển Dụng Thực Tập Sinh Logistics 2018
- [H2] [HCM] Hãng Hàng Không Jetstar Pacific Tuyển Dụng Chuyên Viên Kế Hoạch Và Phân Tích Tài Chính 2018
- [H2] [HN] Tập Đoàn Sunhouse Tuyển Dụng Chuyên Viên Tuyển Dụng 2018
- [H2] [HN,Đồng Nai,Bình Dương] Công Ty Logistic & Bưu Chính DHL Việt Nam Tuyển Dụng Field Data Collector & Sales Intern 2018
- [H2] [HN] Tập Đoàn Golden Gate Group Tuyển Dụng Cộng Tác Viên Marketing Full-time 2018
- [H2] [HCM] Công Ty Đa Quốc Gia Biotem Tuyển Dụng Nhân Viên Kế Toán 2018 (Mức Lương 6-7 Triệu VNĐ)
- [H2] [HN] Công Ty Cổ Phần Thương Mại Và Dịch Vụ Prima Việt Nam Tuyển Dụng Trưởng Phòng Hành Chính 2018
- [H2] [HCM] Ngân Hàng Kỹ Thương Việt Nam Techcombank Tuyển Dụng Chuyên Viên Bán Hàng Trực Tiếp 2018
- [H2] [HN] Công Ty TNHH Giải Pháp Thiết Kế & Phát Triển Website BrainOs Tuyển Dụng Node JavaScript Mobile, Web App Developer 2018
- [H2] Khuyến mãi đang HOT
- [H2] Ưu đãi trên Mytour.vn mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá trên Yes24.vn mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá trên Tiki.vn mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá trên Vuivui.com mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá trên Shopee.vn mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá Eropi Jewelry – Trang sức cao cấp mới cập nhật ngày 28/10/2018
- [H2] Ưu đãi thẻ tín dụng Citibank mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá tại cửa hàng điện thoại CellphoneS mới cập nhật ngày 28/10/2018
- [H2] Mã khuyến mãi Sendo.vn mới cập nhật ngày 28/10/2018
- [H2] Khuyến mãi tại Aeon mới cập nhật ngày 28/10/2018
- [H2] Mã giảm giá trên Adayroi.com mới cập nhật ngày 28/10/2018
- [H3] Bây giờ sau 9 năm nghỉ làm nhưng trong thâm tâm của tôi vẫn nhớ đến công việc nhà hàng, những món ăn…
- [H3] The British Council is the UK’s international organisation for cultural relations and educational op…
- [H3] VinMart là thương hiệu chuỗi bán lẻ thuộc tập đoàn Vingroup, tập đoàn kinh tế đa ngành hàng đầu ở Vi…
- [H3] Nestlé is the world’s largest food and beverage company. We have more than 2000 brands ranging from …
- [H3] Our products have been available in Vietnam under the Dutch Lady brand for more than 85 years. What …
- [H3] Hội đồng Anh là tổ chức quốc tế về hợp tác văn hóa và cơ hội giáo dục của Vương quốc Anh. Chúng tôi …
- [H3] Sony Electronics Vietnam Co., Ltd. is 100% foreign capital, belong to SONY CORPORATION JAPAN, with b…
- [H3] Công ty Cổ phần Hàng không Jetstar Pacific Airlines (Jetstar Pacific Airlines Joint Stock Aviation C…
- [H3] Công ty Cổ phần Tập đoàn SUNHOUSE tiền thân là Công ty TNHH Phú Thắng được thành lập ngày 22/5/2000.…
- [H3] With a global network in over 220 countries and territories across the globe, DHL is the most intern…
- [H3] Thành lập từ năm 2005, Golden Gate Group là tập đoàn sở hữu hơn 200 nhà hàng trên khắp cả nước với 2…
- [H3] Công ty BIOTEM chuyên về lĩnh vực thiết bị nha khoa. Được thành lập 2006 tại Seoul, Hàn Quốc, đến nă…
- [H3] CÔNG TY CỔ PHẦN DỊCH VỤ – THƯƠNG MẠI PRIMA VIỆT NAM Bao gồm 02 công ty – Công …
- [H3] Ngân hàng Thương mại Cổ phần Kỹ Thương Việt Nam, thường được biết đến với tên gọi Techcombank hiện l…
- [H3] Là một trong những đơn vị tiên phong trong lĩnh vực thiết kế web cho Magento, PrestaShop và Joomla &…
- [H3] Ưu đãi trên Mytour.vn mới cập nhật ngày 28/10/2018
- [H3] Mã giảm giá trên Yes24.vn mới cập nhật ngày 28/10/2018
- [H3] Mã giảm giá trên Tiki.vn mới cập nhật ngày 28/10/2018
- [H3] Mã giảm giá trên Vuivui.com mới cập nhật ngày 28/10/2018
- [H3] Mã giảm giá trên Shopee.vn mới cập nhật ngày 28/10/2018
- [H4] Khuyến mãi đang Hot
- [H4]
- [H4] Nhà Teemo trên Facebook
HEADING段落標題也許是除了網頁標題TITLE之外,搜索引擎要搜索的信息,
它告訴搜索引擎關於你文章段落的大概內容,建議撰寫 HEADING,從 H1-H6 到你的網頁裏面。
 使用在標題區域的關鍵詞研究方法
使用在標題區域的關鍵詞研究方法
|
|
|
圖片 |
我們在當前網頁檢索到 17 個圖片。
糟糕,16 個圖片ALT屬性是空的,或者丟失。添加ALT屬性,以方便搜索引擎可以更好地了解你的圖片內容。
怎樣撰寫圖片 Alt 屬性範例:
<img src="example.img" alt="寫入圖片的有關內容描述" width="300" height="200">,准确描述图片的大小/width/height可以让网页下载的更快。
 如果谷歌网页速度工具 给予你的网站低的速度评分,最快的方法就是优化你的图片,
然后再查看一下你的网页速度,你会发现分数很快提高了不少。
如果谷歌网页速度工具 给予你的网站低的速度评分,最快的方法就是优化你的图片,
然后再查看一下你的网页速度,你会发现分数很快提高了不少。
如果你使用https,而不是https, 请务必检查你的图片链接。
使用 图片优化工具.
 寻找物廉价美的平面设计图片服务
寻找物廉价美的平面设计图片服务
 超过600,000免费+付费网页设计图片下载
超过600,000免费+付费网页设计图片下载
|
|
|
文本/代碼 比例

|
比例 : 8%
糟糕,當前網頁 文本/HTML 代碼的比例低於15%, 這意味著你的網頁可能需要更多的關鍵詞文字內容。
撰寫網頁有效內容策略應該是對搜索引擎來說最重要的事情了。它讓搜索引擎不斷收編你的網頁鏈接,內容,增加搜索結果,潛在流量。
有效的網頁內容也大大提高了用戶的滿意度,解答用戶潛在的各種問題,不斷增加潛在成交量。
所以,在撰寫內容之前,必須深思熟慮,先問自己下面的幾個問題?
- 誰是你的潛在用戶,你了解他們的需求嗎?如果答案不是,你應該先要進行有效的市場調研,學習潛在用戶行為,然後再來撰寫針對性的網頁內容。
- 在不斷了解潛在用戶的思維方式和行為之後,你應該不斷換位思考,從用戶角度需求出發,撰寫他們所需要的內容。
- 你應該設計一個用戶體驗良好的網站,比如容易瀏覽,快速簡易查找相關信息,可讀性,
不應該讓用戶思考怎樣使用你的網站,還有,不要讓他們在使用網站的過程中填寫很多不必要的信息。
- 網站可用性意味這:快速的網頁,手機屏幕伸縮設計,愉悅的可讀性文字, 連貫的的設計顏色。
設計信息图表內容是一種很好的方式來同你的用戶分享信息,研究報告人的大腦更容易記住關於圖片的信息。
- 始終思考怎樣病毒式的传播你的內容。你可以設計視頻內容來推廣你的生意,你可以在你的網站提供免費的工具代碼給別人用,然後再鏈接到你的網頁去。
你還可以設計相關的遊戲內容,打遊戲競爭級別是人的天性,有利於傳播你的網站。
如果你撰寫的文字內容非常有用,可以解決別人的實際問題,這也可能產生被傳播的機率。
- 除了上面的,始終撰寫你自己熟悉的內容主題是非常重要的。
 查看潛在錯誤英文語法,抄袭内容工具
查看潛在錯誤英文語法,抄袭内容工具
|
|
|
動畫 |
完美,在這個頁面上沒有檢測到 Flash 動畫內容。
Flash 動畫 HTML 代碼:
<body>
<object width="400" height="400" data="helloworld.swf">
</object>
</body>
 動畫範例網頁:
動畫範例網頁:
|
|
|
浮動框架 |
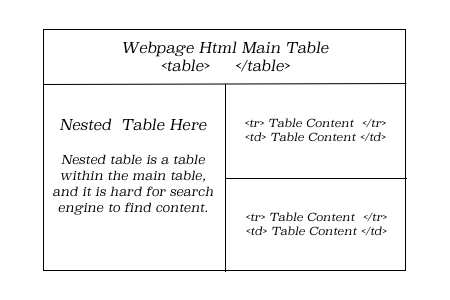
不錯! 在這個頁面上沒有檢測到內部框架,Iframe 就是在網頁中有一個小的滾動窗口,這可能導致搜索引擎很難索引到網頁內容。
內置窗口 HTML 代碼:
<iframe src="https://www.metricbuzz.com">
<p> 你的瀏覽器不支持內置窗口 </p>
</iframe>
 查看內置窗口範例:
查看內置窗口範例:
|

 標題優化:
標題優化: 怎樣在你的網頁加入SEO標題標簽?
怎樣在你的網頁加入SEO標題標簽?
 怎樣搜索盈利性的關鍵詞標題?
怎樣搜索盈利性的關鍵詞標題?
 關鍵詞詞組建議工具
關鍵詞詞組建議工具
 預覽網頁標題源代碼
預覽網頁標題源代碼 預覽標題源代碼工具
預覽標題源代碼工具
 了解谷歌搜索工作原理?
了解谷歌搜索工作原理? 了解谷歌搜索工作原理?
了解谷歌搜索工作原理?





 過關,可以休息了
過關,可以休息了 還可以,建議繼續優化
還可以,建議繼續優化 警告,建議修復
警告,建議修復 錯誤,需要修復
錯誤,需要修復
 SEO內容
SEO內容



 SEO鏈接
SEO鏈接

 SEO 關鍵詞
SEO 關鍵詞



 可用性建議
可用性建議

 網頁文本
網頁文本

 移動設備
移動設備



 分析工具
分析工具
 營銷策略
營銷策略
 网站各类排名
网站各类排名



 关键词排名
关键词排名
 关键词难度工具
关键词难度工具

 网站安全
网站安全


 站长推荐工具
站长推荐工具